The Power of Colours in Web Design: Choosing the Right Palette for Your Website

In the world of web design, aesthetics play a crucial role in capturing the attention of visitors and creating a memorable user experience. One of the key elements that significantly influences the visual appeal of a website is the colour palette used. The strategic selection and implementation of colours can have a profound impact on how users perceive and interact with your website. In this blog post, we will explore the power of colours in web design and discuss how to choose the right palette for your website.
Understanding Colour Psychology
Colour psychology is the study of how colours affect human emotions and behaviour. Different colours evoke distinct emotions and have the power to influence moods, perceptions, and actions. It is important to consider the psychological impact of colours when designing your website, as the right choice can help convey your brand message effectively and establish a strong connection with your audience.
Start with Your Brand Identity
When choosing a colour palette for your website, it's essential to align it with your brand identity. Your website should reflect your brand's personality, values, and target audience. Consider the nature of your business and the emotions you want to evoke in your visitors. For example, if you have a health and wellness brand, soothing and natural colours like greens and blues can convey a sense of tranquillity and well-being.
Use a Limited Colour Scheme
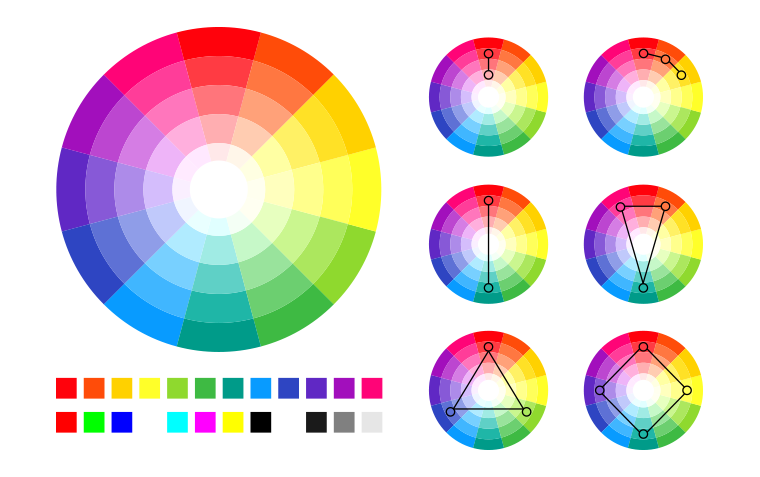
While it might be tempting to use a wide range of colours to make your website visually appealing, it's best to stick to a limited colour scheme. A cluttered and overwhelming colour palette can confuse and distract users. Instead, opt for two to four primary colours that complement each other and create a harmonious visual balance. Use neutral colours like whites, grays, or blacks as a foundation, and then select accent colours to highlight important elements.
Consider Cultural Associations
Colours can have different cultural associations and meanings across various regions and communities. It's crucial to be mindful of these cultural connotations, especially if you have a global or diverse target audience. For instance, while red is associated with luck and celebration in some cultures, it symbolizes danger or warning in others. Research the cultural significance of colours in your target market to ensure your palette resonates positively.
Create Contrast and Hierarchy
Colour contrast is essential for creating visual hierarchy and guiding users' attention to important elements on your website. Use contrasting colours to make headlines, call-to-action buttons, or key information stand out. High contrast can enhance readability and make your website more accessible. However, be cautious not to overdo it, as excessive contrast can also create visual strain or a harsh user experience.
Test and Iterate
Choosing the right colour palette for your website is not a one-size-fits-all approach. It's important to test different colour combinations and gather feedback from users. Conduct A/B testing to compare how different colours impact user engagement, conversion rates, and overall satisfaction. Regularly review your website analytics and user feedback to make data-driven decisions and continually improve your colour choices.
In Summary
The power of colours in web design should never be underestimated. By understanding colour psychology, aligning with your brand identity, using a limited colour scheme, considering cultural associations, creating contrast and hierarchy, and testing your choices, you can craft a visually appealing website that resonates with your audience and drives desired actions. Remember, colours have the ability to evoke emotions, shape perceptions, and leave a lasting impression. So choose your palette wisely, and let the power of colours enhance your web design.