Web Accessibility: Designing for Inclusivity and Compliance

In today's digital age, creating an inclusive online experience is more important than ever. As web designers and developers, it is our responsibility to ensure that everyone, regardless of their abilities, can access and navigate websites with ease. This is where web accessibility comes into play. In this article, we will delve into the basics of web accessibility and discuss the importance of designing for inclusivity and compliance.
Understanding Web Accessibility
Web accessibility refers to the practice of designing and developing websites that can be accessed and used by individuals with disabilities. It involves creating a barrier-free environment where people with visual, auditory, physical, or cognitive impairments can engage with online content without limitations. Web accessibility aims to provide equal opportunities for everyone to obtain information, make transactions, and interact with web-based services.
Complying with Accessibility Standards
To ensure web accessibility, it is essential to follow recognized standards and guidelines. In Australia, the Web Content Accessibility Guidelines (WCAG) version 2.1 are widely adopted as the benchmark for accessibility compliance. These guidelines provide a comprehensive framework for making web content perceivable, operable, understandable, and robust. They cover aspects such as alternative text for images, keyboard accessibility, clear and consistent navigation, proper color contrast, and more.
Designing for Inclusivity
Designing an accessible website starts with adopting an inclusive mindset. Consider the diverse range of users who will interact with your site and anticipate their needs. Here are some key considerations for designing inclusively:
-
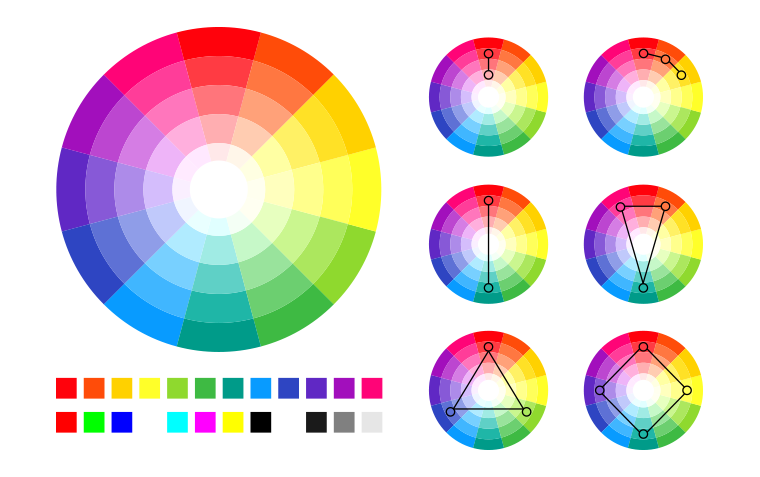
Colour Contrast: Use sufficient contrast between text and background colors to ensure readability for individuals with visual impairments. Avoid relying solely on color to convey information.
-
Alt Text for Images: Provide alternative text descriptions for images, allowing screen readers to convey the meaning and context of the visuals to visually impaired users.
-
Keyboard Accessibility: Ensure that all website functionalities can be accessed and operated using a keyboard alone. This is crucial for individuals who have motor disabilities or rely on assistive technologies.
-
Clear and Consistent Navigation: Design intuitive and easy-to-navigate menus and site structures. Users should be able to find information quickly and navigate through your website effortlessly.
-
Captioned Media: Include captions or transcripts for multimedia content, such as videos or audio files. This benefits individuals who are deaf or hard of hearing.
-
Forms and Input Fields: Ensure that forms are properly labeled, with clear instructions and error messages. This helps users with cognitive or visual impairments understand and complete form submissions accurately.
Testing and Iteration
Designing for accessibility requires continuous testing and iteration. Conduct accessibility audits or engage users with disabilities to provide feedback on the usability and accessibility of your website. Regularly review and update your site to address any identified accessibility issues. Accessibility should be an ongoing process, as technology and user needs evolve over time.
The Benefits of Web Accessibility
Designing for web accessibility goes beyond legal compliance; it brings numerous benefits to your website and business. By creating an inclusive online environment, you expand your audience reach and enhance user experience for all visitors. Accessible websites also tend to have better search engine visibility, as search engines prioritize sites that adhere to accessibility standards. Additionally, demonstrating a commitment to inclusivity can enhance your brand reputation and foster positive customer relationships.
In Conclusion
Web accessibility is a fundamental aspect of responsible web design. By adhering to accessibility standards, adopting an inclusive mindset, and regularly testing and iterating, you can ensure that your website is accessible to all users, regardless of their abilities. Remember, accessibility is not an afterthought; it should be integrated into the design and development process from the beginning. We strive to create a web sites that are truly inclusive and empowers everyone to access and engage with online content effortlessly.