What is a Wireframe in Web Design?

What is a Wireframe in Web Design? A Beginner's Guide
When it comes to web design, wireframes play an important role in creating a website that is both aesthetically pleasing and user-friendly. But what exactly is a wireframe and why is it so important? In this beginner's guide, we'll explore the basics of wireframing in web design.
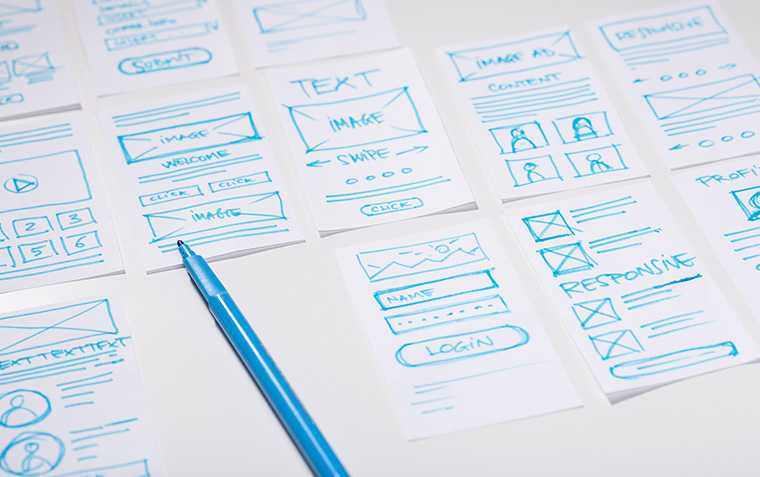
A wireframe is a visual representation of a website's structure and layout. It's essentially a skeletal framework that outlines the various elements and components of a website. Wireframes are typically created in the early stages of web design and are used as a guide for the rest of the design process.
Wireframes are created using simple shapes, such as rectangles and squares, and are usually presented in black and white or grayscale. This is because wireframes are intended to focus on the website's structure and layout rather than on visual design elements like colors and typography.
So, why is wireframing so important in web design?
Firstly, wireframes allow designers to create a solid foundation for the website's layout and structure before moving onto more detailed design work. This helps to ensure that the website is well-organized and easy to navigate.
Wireframes also allow designers to test different layouts and user flows without getting bogged down in visual design details. This can save time and resources in the long run, as it allows designers to make changes and iterate on the website's design quickly and easily.
In addition to helping designers create a solid foundation for the website, wireframes also play an important role in communicating design ideas and concepts to stakeholders. By presenting a visual representation of the website's structure and layout, designers can help stakeholders understand the website's intended user flow and functionality.
In conclusion, wireframes are a crucial component of web design. They provide a visual representation of the website's structure and layout, allowing designers to create a solid foundation for the website's design. Wireframes also allow designers to test different layouts and user flows, and communicate design ideas and concepts to stakeholders. If you're new to web design, wireframing is a great place to start. By creating a wireframe before diving into the visual design elements, you can create a website that is both aesthetically pleasing and user-friendly.